|
Здравствуйте уважаемые и многоуважаемые читатели. Сегодня будет затронута большая тема оптимизации сайтов, к тому же - не оставим без внимания самые популярные мифы и легенды СЕО. Рассмотрим нюансы внутренней оптимизации заголовков, мета тегов, внутреннего кода и всех составных элементов, которые влияют на качество индексации сайта. Разберём способы оптимизации текстового наполнения страниц для читателей и для поисковых систем. Не оставим без внимания оптимизацию графических элементов, а также иллюстраций к текстовому содержанию. В общем, рассмотрим тему – как оптимизировать свой сайт самостоятельно, не прибегая к услугам СЕО специалистов.
Долго думал, с чего начать (точнее что главнее: код, текстовое содержание или мета теги с заголовками), и вот остановился все же на том, что скрыто от глаз читателя, но съедается поисковыми пауками.
Как оптимизировать внутренний код сайта.
По моему мнению более 80% блоггеров и вебмастеров игнорируют внутренний код, работая над дизайном и структурой сайта. А ведь ошибки в исходном коде являются одной из многих причин, которые в совокупности не дают выстрелить страницам сайтов на первые позиции. Если не в курсе, проверить ошибки в коде сайта можно с помощью W3C.org, к тому же для браузеров есть плагины, которые подсвечивают ошибки (к примеру, для огненной лисы рекомендую использовать - html-validator.)
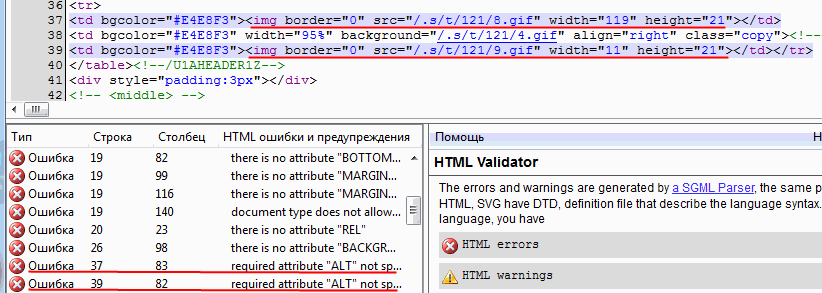
Для наглядного примера сделал скрин ошибок этого сайта, только на главной странице 63 штуки (обязательно исправлю по возможности). В общем так у меня выглядит окно с ошибками, у Вас будет то же самое или что-то подобное. Выделил я строчки 37 и 39, как видно разработчики шаблонов поленились прописать тег ALT для изображений (кстати о его значимости я расскажу немного ниже).

Почему же, большое количество ошибок не перекосило дизайн? Да потому что новые версии браузеров компенсируют забытые закрывающие теги таблиц и блоков, фреймов и изображений, а также не обращают внимания на отсутствующие важные элементы.
В общем есть ошибки или нет – это всего-навсего щепотка в горке факторов которые влияют на позицию сайта и авторитет перед поисковыми пауками. На этом рассказ об оптимизации исходного кода не заканчивается. Пройдёмся ка метёлкой по мусору?
Негативное влияние мусорного кода страниц
Тут в общем – поисковым паукам приходится не сладко, потому как более 90% сайтов можно было бы намного облегчить за счёт оптимизации и вырезания лишних фрагментов. В народе его называют – мусорным кодом, который остался в процессе доработки дизайна. К примеру до того как я почистил этот сайт было более 1500 строк исходника на главной странице, в настоящее время осталось менее 500, и это ещё не предел.
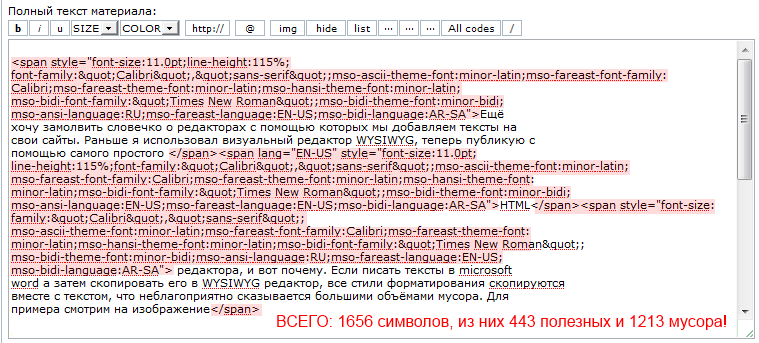
Ещё хочу замолвить словечко о редакторах с помощью которых мы добавляем тексты на свои сайты. Раньше я использовал визуальный редактор WYSIWYG, теперь публикую с помощью самого простого HTML редактора, и вот почему. Если писать тексты в microsoft word а затем скопировать его в WYSIWYG редактор, все стили форматирования скопируются вместе с текстом, что неблагоприятно сказывается большими объёмами мусора. Для примера смотрим на изображение.

Мурашки по спине пробежали от такого соотношения мусора к полезному тексту, теперь то вы понимаете, почему поисковых пауков тошнит от подобного содержания? Ну да ладно, едем дальше, копаем глубже. Раз уж начали смотреть в исходники смотрим - что у нас в мета тегах. Соответственно, уходим от ошибок и мусора, к тонкой настройке.
Как оптимизировать мета теги сайта.
В настоящее время мета теги отмирают, точнее теряют свою актуальность. Яркий пример - как «meta keywords» потерял свою значимость, вследствие чего, поисковые алгоритмы перестали учитывать его в ранжировании (распределении мест в поиске). К тому же, если не в курсе. Яндекс практически полностью игнорирует «meta description» хотя американский оппонент на его основе делает сниппет (результат поиска с сайта). Мета тег «title», точнее он вовсе не мета, должен иметь ключевые фразы, которые соответствуют материалу на странице. Используют его все поисковые системы в заголовках сниппетов. Поэтому в оптимизации сайта, а именно в голове исходного кода, этот тег имеет самую большую Важность.
Как правильно оформить мета теги.
Начнем с самого главного, а именно с содержания «title». К примеру, если для статьи, которая раскрывает вопрос - «как оптимизировать сайт», прописать в тайтл - «как раскрутить сайт». На первый взгляд одно и то же, а вот для поисковых пауков заголовок не будет соответствовать текстовому наполнению страницы. В итоге очень сложно будет пробиться на первые позиции по запросу «как оптимизировать сайт», и ещё сложнее с запросом «как раскрутить сайт». Вывод – заголовок должен в точности соответствовать тому материалу, который Вы излагаете на странице.
Следующей строчкой должен стоять «meta description», примерно на 120-150 символов интригующего текста. Важность его колоссальная для тех у кого основная доля посетителей приходит с Google, ну а для тех кто довольствуется посетителями с Яндекса (как я, например) – этот тег абсолютно бесполезен.
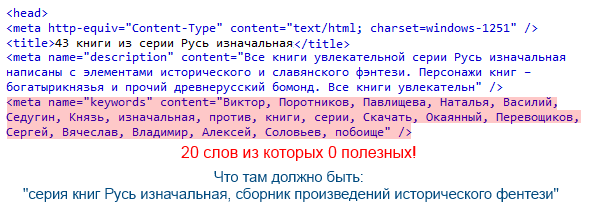
После описания страницы обычно стоит «meta keywords», актуальность его утеряна навсегда, тем не менее, многие стараются его заполнять. К примеру, популярная CMS DLE умеет автоматически забивать его словами, которые чаще встречаются в тексте страницы, и это не совсем правильно. К примеру.

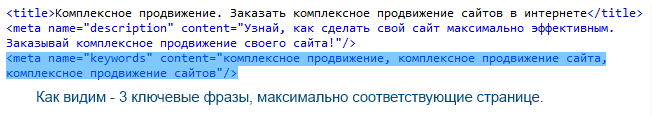
Правильно составленный «meta keywords» должен содержать 1-4 ключевых фраз или слов, которые максимально точно соответствуют странице. Пример правильного заполнения мета тегов, хочу показать на странице комплексная оптимизация сайта, которая является хорошо продуманной страницей на сайте seomarket.com.ua. Смотрим внимательно:

Как видим, водичка отсутствует, а ключевые фразы преобладают (кстати такая игра слов, поисковым паукам может показаться заспамленной). Учитывая упорную борьбу с поисковым спамом в последнее время, не допускайте тупого перечисления ключевых слов для мета тегов. От полученного фильтра сложнее уйти, чем получить!
Итак, мета теги конечно имеют большое значение в вопросе как оптимизировать сайт, но не стоит забывать о полезном для людей - содержании страницы.
Как оптимизировать тексты на страницах сайта.
Как известно, поисковые пауки любят много полезных букв, и отдают предпочтение сайтам, на страницах которых больше информации чем у конкурентов. Я считаю, оптимальное текстовое наполнение страницы составляет не менее 4-5 тысяч символов интересного текста. В таких объёмах можно подробно развернуть тему (разжевать).
А вот теперь первый миф. Многие считают вполне приемлемым текст на 1-1,5 тыс. символов, но этого на самом деле катастрофически мало. Нет, если на сайте имеются активные комментаторы, которые дополнят статью на несколько тысяч (а может и десятков тысяч), тогда вполне достаточно и 2-3 абзацев. Но в большинстве случаев, комментаторы отсутствуют, а вебмастера не удосуживаются на ёмкие тексты. Вследствие чего, напрочь отсекают хвост низкочастотных запросов, которые могли бы приносить хороший траффик.
Большие тексты необходимо иллюстрировать картинками, можно видео роликами и флешь приложениями. Не публикуйте сплошным массивом! Разделяйте тексты на абзацы, вставьте между некоторыми абзацами подзаголовки, все перечисления оформляйте в списки, а важные моменты текста - выделяйте полужирным или наклонным стилем. Грамотное оформление текста на странице – повышает эффективность продвижения более чем в два раза!
Стоит учесть:
- Абзацы необходимо обрамлять в <p></p>
- Заголовки обрамлять в <h1>.....<h6>
- Полужирный и наклонный стиль обрамлять в <strong> и <em>
Не допускайте появления мусорного кода в текстах, на который способен редактор WYSIWYG, как я уже писал немного выше. Лучше использовать самый простой HTML редактор, и прописывать оформление вручную.
Для связки страниц между собой, обязательно необходимо указать несколько ссылок на страницы по теме, в тех местах где они уместны. Это уже новый виток в оптимизации сайта, который принято называть перелинковкой.
Как оптимизировать перелинковку страниц сайта
Для удобства читателей и повышения показателя авторитетности в глазах поисковых пауков, необходимо использовать грамотную связку страниц в контексте (в массиве текстового содержания). Такие ссылки увеличивают количество просмотренных страниц, и время которое посетитель проводит на сайте, повышая уровень поведенческого фактора, на который ориентируются поисковые алгоритмы.
В перелинковке выигрывают те, кто умеет вставлять интригующие фразы в ссылки на внутренние страницы. Таким образом, просто вынуждая посетителя, перейти на другую страницу и прочитать о чем там идет речь. А вот если и на той странице его заинтересует ссылка в контексте – это уже джек-пот.
Многие популярные CMS умеют выводить похожие материалы после каждой статьи сайта. Очень полезная функция, которую необходимо грамотно оформить. Чтоб не в виде списка, как у меня, а с картинками и ещё с небольшим анонсом, чтоб не оставил без внимания тех пользователей которых не заинтересовали ссылки в контексте.
Продублируйте самые интересные разделы сайта между подвалом и комментариями, очень важно – чтобы посетитель прочитав мнения не уткнулся в пустой подвал а получил ссылки на интересные категории сайта. В блоке меню (короче в сайдбаре) необходимо оформить ТОП материалов, желательно ещё сделать выборку материалов с последними комментариями и, к примеру, для внутренних страниц – выборку свежих публикаций. Все эти мероприятия помогут увеличить количество просмотров страниц и время, которое посетители проводят на сайте.
Едем дальше роем глубже, а именно рассмотрим оформление иллюстраций, то бишь картинок в статьях.
Как оптимизировать картинки для сайта
Начнем с того, что очень важно контролировать размер изображений. Картинки больших размеров увеличивают время загрузки страницы, к примеру, можно рассмотреть блог путешественника, который публикует фото отчеты своих поездок. Мощный фотоаппарат делает фотографии высокого качества, около 5-20Мб. для каждого снимка. Представьте себе, если он будет публиковать по 30-50 фотографий на страницу средним весом в 10Мб. Вес такой страницы будет приблизительно 300-500Мб. куда это годится? На помощь таким вебмастерам в популярных движках сайтов, приходит функция «превью» для изображений, которая делает уменьшенную копию. Чем значительно снижая объём страницы (в несколько десятков раз).
Графические элементы переполняют современные сайты, порой в погоне за красивым обликом, верстальщики порой не контролируют вес составных изображений. В итоге может получиться, так что только дизайн сайта весит более чем 5Мб. Я же рекомендую ограничивать вес страницы до 2Мб. вместе с текстовым содержанием. При этом большое количество графики можно просто оптимизировать, а не выкидывать, проще говоря - ужать с помощью графических редакторов.
Каждому изображению в статье необходимо вписать уникальный «ALT» и «TITLE». Поисковые пауки не видят того что изображено в иллюстрации, они ориентируются за счет описания к ним. В этих элементах должны присутствовать ключевые фразы по теме, которую вы раскрываете на странице, то есть картинки должны иметь хорошую привязку к теме, что способствует привлечению траффика по поиску изображений.
На этом я хочу поставить жирную точку. Применив на практике мои советы по оптимизации сайта в комплексе, по среднечастотным запросам с небольшой конкуренцией можно выйти в ТОП выдачу без дополнительного продвижения ссылками, высокочастотные запросы – будут намного легче продвигаться, а низкочастотники – вылетать на первые позиции пачками. Как всегда, с удовольствием отвечу на вопросы по теме оптимизации сайтов в комментариях. С Вами был Александр, надеюсь, ещё неоднократно увидимся в рамках этого сайта. До новых встреч.
 Понравилась статья? Рекомендую подписаться на самые интересные и полезные анонсы статей, о заработке в интернете и продвижении сайтов! Понравилась статья? Рекомендую подписаться на самые интересные и полезные анонсы статей, о заработке в интернете и продвижении сайтов!
Без рекламы и спама! Только проверенные и полезные советы!
Более 400 посетителей получают, анонсы самого интересного прямо на почту. Присоединяйся!
Это стоит прочитать:
|